简介
hexo是用Node.js开发的博客框架,利用本地端进行静态编译上传到服务端.
安装
本地端(PC端)
该步骤和重新部署步骤一样
寻找一个适合自己的位置建立储存博客数据的文件夹。
注:如果出现npm WARN deprecated等提示,是因为国外镜像访问不到,切换到国内镜像就可以了
1 | 淘宝镜像 |
进入新建的文件夹后,右键使用 git bash here 打开
输入
1 | npm install -g hexo-cli |
输入hexo -v,检查hexo是否安装成功
1 | hexo -v |
输入hexo init,初始化该文件夹
1 | hexo init |
初始完成后,删除该文件夹下所有文件,然后从还原备份。
生成本机ssh公钥
打开git bash
1 | cd ~/.ssh |
服务端-VPS
github的点击跳转
以debian为例
1 | apt install git #安装git |
Nginx指令
1 | cd /usr/local/nginx/sbin/ #nginx的启动文件夹 |
(补充)实现同一服务器端口解析不同域名
1 | server { |
开机自启动nginx
1 | vim /etc/rc.local |
建立git裸库
1 | # 回到git目录 |
本地端博客的配置文件
1 | # Deployment |
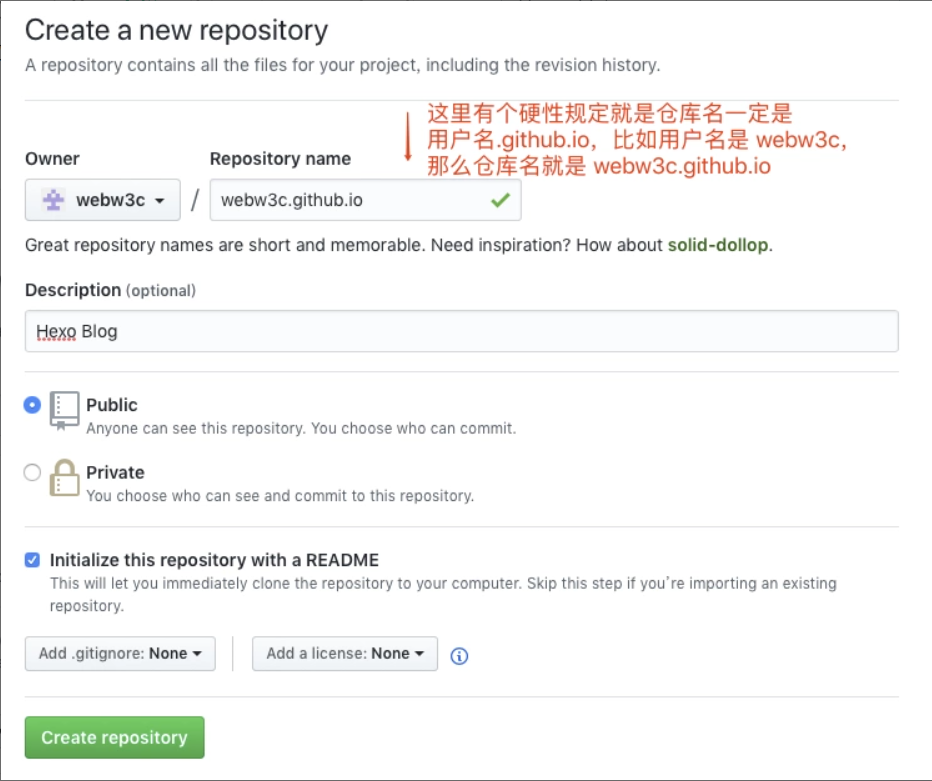
服务器端-Github
登录了github后
create a new repository

创建了仓库后,点击右上角github头像
Settings → SSH and GPG keys → new SSH key
title随便起个名字
key填写本机ssh公钥
1 | #在本地端git bash |
本地端博客配置文件
1 | # Deployment |